本記事は、2018年3月24日時点の情報です。
Glitchとは
Glitchとは、簡単にNode.jsを利用したWebアプリを開発・公開できるWebサービスです(今後、Node.js以外も開発できるようになるかもしれません)。
そして、それがなんと2018年3月24日現在「無料」で使えるのです。
ただし、アクセスがない状態から5分経つとスリープになったり、リクエスト数やデータ容量の制限などもあります。
しかし、ある程度簡単なアプリを作る分には問題なく、モックアプリを作ったり、ハッカソンで使う程度では、とても便利です。
GitHubへのインポートやエクスポートもできるため、ソースの管理も簡単に行うことができます。
Glitchを使った理由
クライアントアプリ(ブラウザアプリ)のJavaScriptから他のWebページのHTMLを取得したいと考えました。
しかし、クロスドメイン問題により他のWebページのHTMLを取得できませんでした。
クライアントアプリから他のWebページのHTMLを取得するときは、そのWebページのHTML情報を生成しているサーバアプリがクロスドメインの許可をしていないと取得できません。
解決方法としては、自分でサーバを立て、そのサーバアプリから他のWebページのHTMLを取得します。
次に、そのサーバアプリにクロスドメインアクセスの許可を入れ、サーバアプリが取得した他のWebページのHTMLをクライアントアプリにレスポンスできるようにします。
あとは、クライアントアプリから上記で作成したサーバアプリにアクセスすれば、取得したかった他のWebページのHTMLを取得できます。
これにより、私がやりたかったことは実現可能なのですが、この件で私はサーバにお金を一切かけたくありませんでした。
既にVPSを有料で利用しているのですが、VPSのスペックがしょぼいので、そのVPSにサービスを新規に追加したくもありませんでした。
無料である程度安定してサーバアプリを動かせるサービスがないかな~と探していて出会ったのが「Glitch」でした。
使ってみた
Glitchにログインし、新しいNodeアプリプロジェクトを作ります。
すると、デフォルトでサンプルとしてNode.jsサーバとやり取りをするクライアントアプリとサーバアプリのソースコードが生成されます。
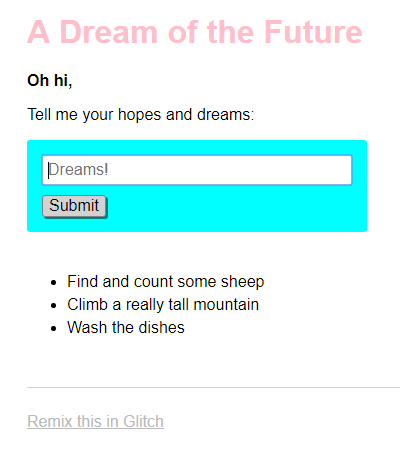
これが生成されたサンプルのWebページです。
テキストボックスに「大富豪になる」などと入力し、Submitボタンを押すと、そのメッセージが下のリストに追加されます。同時に、サーバにPOSTし、サーバ側でそのメッセージを配列変数に追加します。
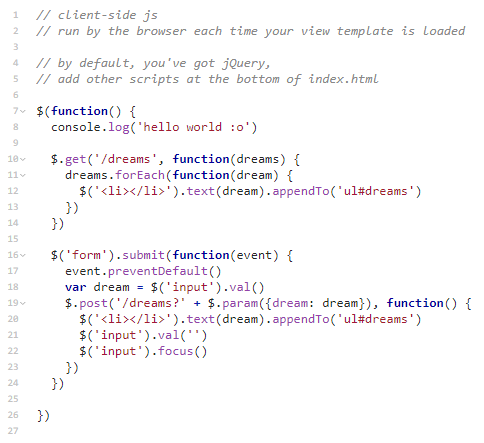
クライアント側のJavaScriptは上記のようになっており、jQueryを利用して、
$.post('/dreams?' + $.param({dream: dream}), function() {
部分でサーバ側に、[/dreams]というエンドポイントにクエリパラメータ(今回の場合は、入力したメッセージ)を付加してPOSTしています。
そして、
$.get('/dreams', function(dreams) {
ここで、サーバ側の配列変数に保存されているメッセージ一覧を[/dreams]というエンドポイントに対してGETして取得しています。
ここの処理は、HTMLのページが開かれたとき(更新されたとき)に実行されるようになっています。
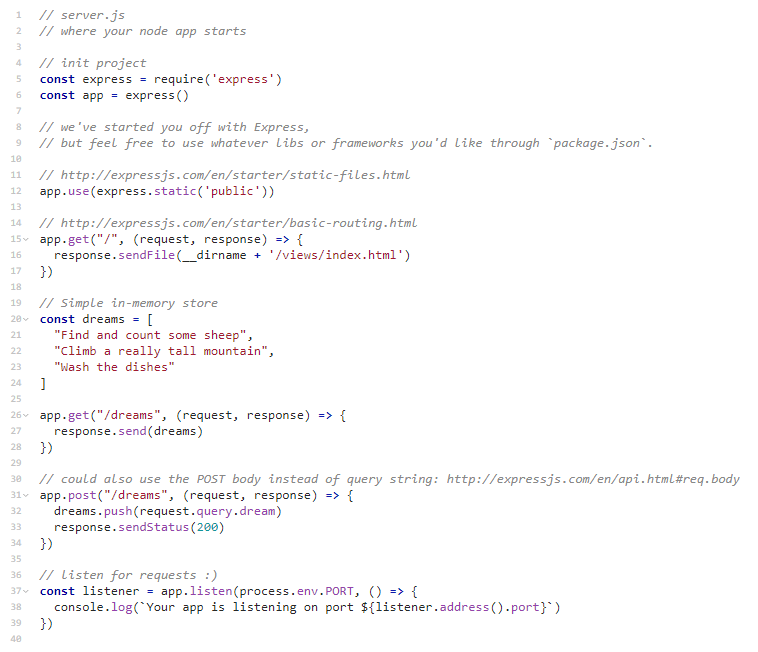
サーバ側のJavaScriptは上記のようになっており、Expressのフレームワークを利用して書かれています。
const dreams = [ "Find and count some sheep", "Climb a really tall mountain", "Wash the dishes" ]
[dreams]という配列変数にクライアント側で表示するメッセージを代入しています。
上記は、デフォルトで入れられているメッセージです。
app.get("/dreams", (request, response) => {
response.send(dreams)
})
クライアント側から[/dreams]というエンドポイントでGETされると、上記の処理に入り、先ほどの配列変数[dreams]の値をクライアントに返します。
app.post("/dreams", (request, response) => {
dreams.push(request.query.dream)
response.sendStatus(200)
})
クライアント側から[/dreams]というエンドポイントにクエリパラメータを付加してPOSTされると、上記の処理に入り、[dreams]という配列変数にそのクエリパラメータの値(クライアント側で入力されたメッセージ)を追加します。
以上がサンプルアプリの大まかな仕組みです。
これらのソースは、Glitchのオンラインエディタ上で編集することができます。
そして、編集する度に自動でスクリプトが再実行されます。
実行されたスクリプトは、即座にオンライン上に反映・公開され、そのURLにアクセスすればどこからでも見ることができます。
また、「Logs」というボタンを押すと、エディタの下にログがリアルタイムで表示されていきます。
そのため、console.log()などを利用したデバッグも簡単に行えます。
さらに、「package.json」ファイルの編集画面に移動し、「Add Package」ボタンを押すと、npm上で公開されているnpmパッケージ(モジュール)を検索するテキストボックスが出てきて、簡単にnpmパッケージを検索でき、検索されたnpmパッケージを選択すると即座にインストールされます。
プログラミング初心者で、初めてNode.jsアプリを開発しようと思った人は、Node.js周りの開発環境のセットアップや使い方に対してわけわからんとなる人がいるかもしれませんが、Glitchを利用すれば、そこら辺をほとんど意識せずに、すぐさま動くアプリを開発をすることができます。
また、プログラミング経験者でも、ローカルPCにNode.jsアプリの開発環境が入っていないときやWeb公開するときに、Glitchを利用すれば、その場でパパっと開発して、Web公開までできてしまいますので、他の人にデモするときなどに非常に便利です。
データの保存について
Glitchは、アクセスがない状態がしばらくあるとスリープするため、スクリプト上の変数に値を代入しただけでは、スリープ状態になったときにその値が消えます。
そのため、データを保存(永続化)したいときは、DB(データベース)にデータを保存する必要があります。
MongoDBやRedisといったDBは、Glitchにはサービスとしてないので、その場合は、自分で別途DBサーバを用意したり、別のサービスを利用し、そこにアクセスしてデータを保存する必要があります。
また、Glitch上で作成されたファイルは永続的に保存されるため、そのファイルにデータを書き出すという方法があります。
この場合ですと、別途DBサーバを立ち上げる必要がありません。
Glitch上に、NeDBを使った例やJSONファイルに書き出す例のプロジェクトが公開されているため、それらを参考にすると良いです。
少ない量のデータを手軽に保存したいときは、こちらの方法を使うのが良いかと思います。
ということで、手軽なデータ保存までできてしまうGlitchは、とても便利!
まとめ
私が実現したかった「JavaScriptのクライアントアプリから他のWebサイトのHTMLを取得する」をGlitchで「無料」で実現することができました。
サーバアプリのスリープ後の最初のアクセスは5秒ぐらい取得が遅い気がしますが、今の所、安定して動いています。
スリープ状態から起動するまで約5秒で済むことも素晴らしいです。
Glitchはとても素晴らしいです。便利過ぎます。
プログラミング初心者でもWeb APIなどを簡単に作れてしまいます。
いつまで無料で、どこまでの制限でいられるかわかりませんが、今後、機能が制限される方向にならず、さらに便利なサービスになっていくことを願います。







コメント